Vhire
Hire manual workers without hassle!
Problem Statement:
In India's informal labor market, challenges such as non-standardized contracts, job insecurity, lack of transparency, wage disparities, skill mismatch, communication barriers, and safety concerns hinder the well-being of blue-collar workers. There is no straightforward way to hire these workers and there’s high dependancy on contractors.
Solutioning:
Addressing these challenges requires a blue-collar workforce hiring app in India. This app directly connects workers with employers, eliminating the need for contractors. The platform aims to bridge the digital divide, enhance efficiency, and contribute to a more equitable and empowering labor market.
Type:
End to End App Design
Background and Inspiration
At around the same time that I completed my previous project “Eat From Home”, I was approached by this small IT solutions company called “Uncode”, to help them design an app for a product they were going to develop — an app that bridges the gap between employers and aspiring workers in factories and industries.
Many iterations of empathise, define, ideate, prototype later, was born “VHIRE” — An app that connects the blue-collar/manual workforce with the employers.
Once we evaluated the problem at hand, I wanted to incorporate the idea of Design Thinking — Empathise, Define, Ideate, Prototype and Test to come up with highly intuitive and useful design for an app for the problem stated above.
🔬Empathise — Research backing up the need for an app:
Before we dived into the actual research and extracting insights, I had to build a research plan, that would serve as my blueprint to conduct research.
Goal of the research:
To identify the key requirements and design an app that effectively addresses the challenges faced by employers in industries when hiring and managing daily wage workers, resulting in improved efficiency, streamlined processes, and enhanced worker management
Research Objectives:
Understand the current challenges faced by employers in industries when hiring and managing daily wage workers.
Identify the specific pain points in the existing processes of hiring and managing daily wage workers.
Explore the needs and expectations of employers regarding an app for hiring and managing daily wage workers.
Determine the key features and functionalities required in an app to address the identified challenges and meet employer needs.
Gather feedback and insights from industry experts and stakeholders on the potential benefits and limitations of an app for hiring and managing daily wage workers.Research Methods Employed:
Research Methods Employed:
Literature Review/Secondary Research
Competitive Analysis
Interviews from employers
User Personas
👩🏽💻Secondary Research aka scouring the internet for insights :
With almost 480 million workers, India has the second-largest labor force in the world, according to the International Labor Organization. Out of this, the informal sector, which includes blue-collar jobs, employs about 80% of the workforce
Of the above, 210 million belong to agriculture and allied sectors, while the remaining 290 million work in non-farm sectors including construction and real estate, manufacturing and utilities, retail, e-commerce, and transportation and logistics.
With the Fourth Industrial Revolution, developments in areas of artificial intelligence, machine learning, robotics and 3D printing and such, are all redefining the contours of the job market, especially for the manual blue-collar workers’ space.
Challenges:
Distributed workforce: Difficulty in finding candidates across various locations.
Geographical barriers: Difficulty in reaching candidates in remote areas or specific regions.
Manual processes: Time-consuming and resource-intensive recruitment methods.
Lack of digital presence: Limited online presence makes it challenging to connect with potential candidates effectively.
Lack of data: Insufficient information available for making informed decisions.
Lack of engagement: Low interaction and involvement between employers and potential employees.
When Technology steps in :
Because of developments in technology and digitalisation, the next wave of blue-collar workers in logistics are tech-savvy, and they are entering the profession in large numbers. They’ve always had access to computers and mobile devices. Consequently, take advantage of their mix of soft and hard skills.
Blue-collar workers, for instance, are more likely to use their smartphones than a computer when looking for work.
Why a current white collar job app like naukri/linkedin can’t be used:
LinkedIn & Naukri profiles cater to white-collar roles, not effectively representing blue-collar workers’ practical expertise acquired through experience, certifications, or vocational training. Blue-collar jobs require specific evaluation methods like skills assessments & physical abilities, leading to different recruiting practices such as local networks, referrals, or specialized platforms.
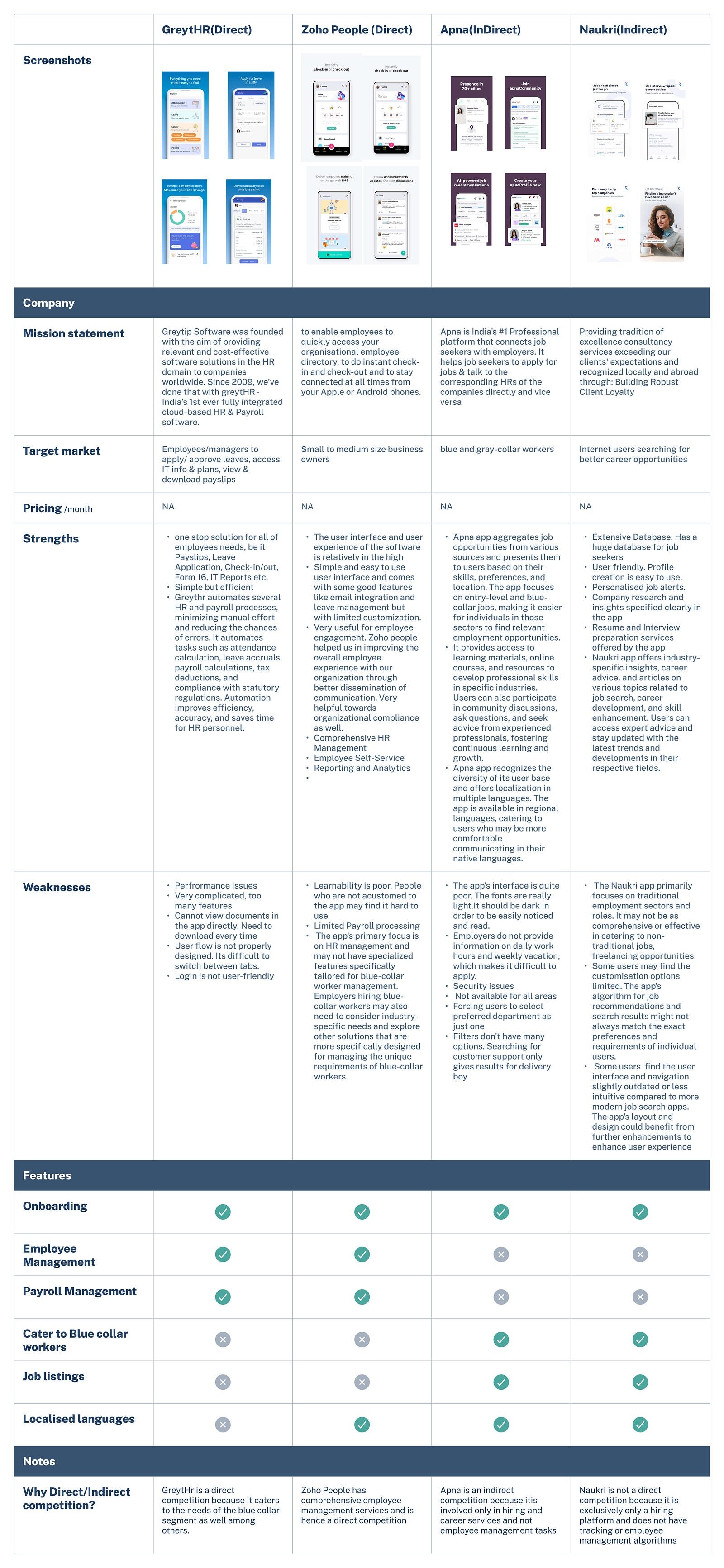
Competitive Analysis:
For competitive analaysis, I considered GreyHR, Zoho People, Apna and Naukri to understand their workflows in terms of how they would cater to the needs of employers looking for potential employees.
Interviews from employers
I got hold of a couple of employers from various industrial sectors like construction, cement, sugar and was able to extract few insights from them. This was definitely challenging compared to my previous interview experiences, because the target audience was specific and they usually were people in very significant positions that it was hard to get appointment from them for interviews.I managed to get hold of few of them and ended up gathering very good insights.
Common Challenges:
No visibility of upper management to strength of man power used and costs involved.
Dynamic number of requirements everyday, so they don’t want to be overstaffed or understaffed at any point.
Keeping track of payments is tough
Difficulty in organising and managing tasks
No history of people in the past for temporary labour, so no standardisation of rates.
No proper reporting process. Last minute changes and reasons.
Difficulty in organising and managing tasks.
No standardised way to track payments.
Based on the above insights and feedback, I came up with the user persona that clearly brought about all the challenges, needs and motivations of an employer who would be using the app.
I was able to capture the needs, motivation, frustation and personality of the user personas
Once we had the user persona clearly established and the the insights gathered, we moved on to the Define Phase.
I kept the POVs and HMWs very clear and concise so that the user, needs, insights and the appropriate HMW questions are clearly addressed. The transition from “How Might We” questions to the brainstorming phase marked a critical juncture in my problem-solving journey. With a clear understanding of the challenges at hand, I shifted my focus towards generating creative solutions. Armed with curiosity and an open mind, I engaged in a solo brainstorming session.
📝 Define — Identify and Address the problem head on:
The goal in the phase was to synthesise the insights gained during the Empathize phase and define the problem or challenge statement that needs to be addressed. This phase involves framing the problem in a way that guides the subsequent stages of the process.
We used the POVs and HMWs to identify and define the problem in this phase so that we can address the issue head on in the Ideation phase.
💡Ideate — On the problems to generate appropriate solutions:
Brain Storming:
There were few solutions I brainstormed during the ideation phase and came up with the possible solutions for the HMW questions:
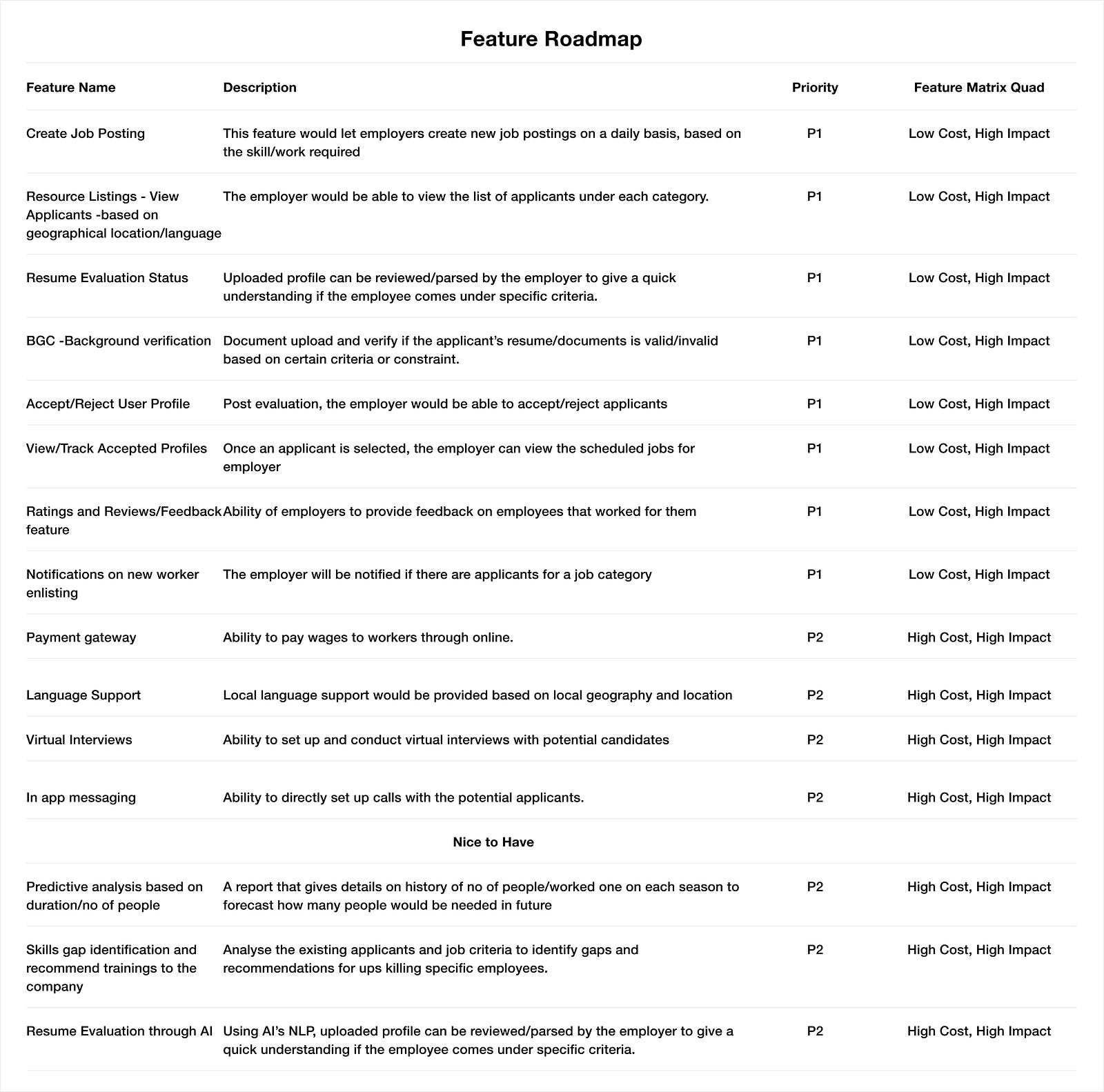
Features Matrix :
The next step in the process was Feature Matrix — where I jotted down all the features I foresaw in my application and I had to prioritise them based on categories, viz. Must-Have, Nice-to-Have, Surprising-to-have and Can-come-later. I identified the following and this is how I categorised them:
Site Map:
A sitemap is a visual representation of the hierarchical structure and organisation of the pages or content within a website or application. It outlines the relationships between different pages, indicating how users can navigate through the site’s architecture. Based on the feature matrix and discussion with my client, I constructed the following sitemap.
⚙️Prototype — To have a look and feel of how the app would be like :
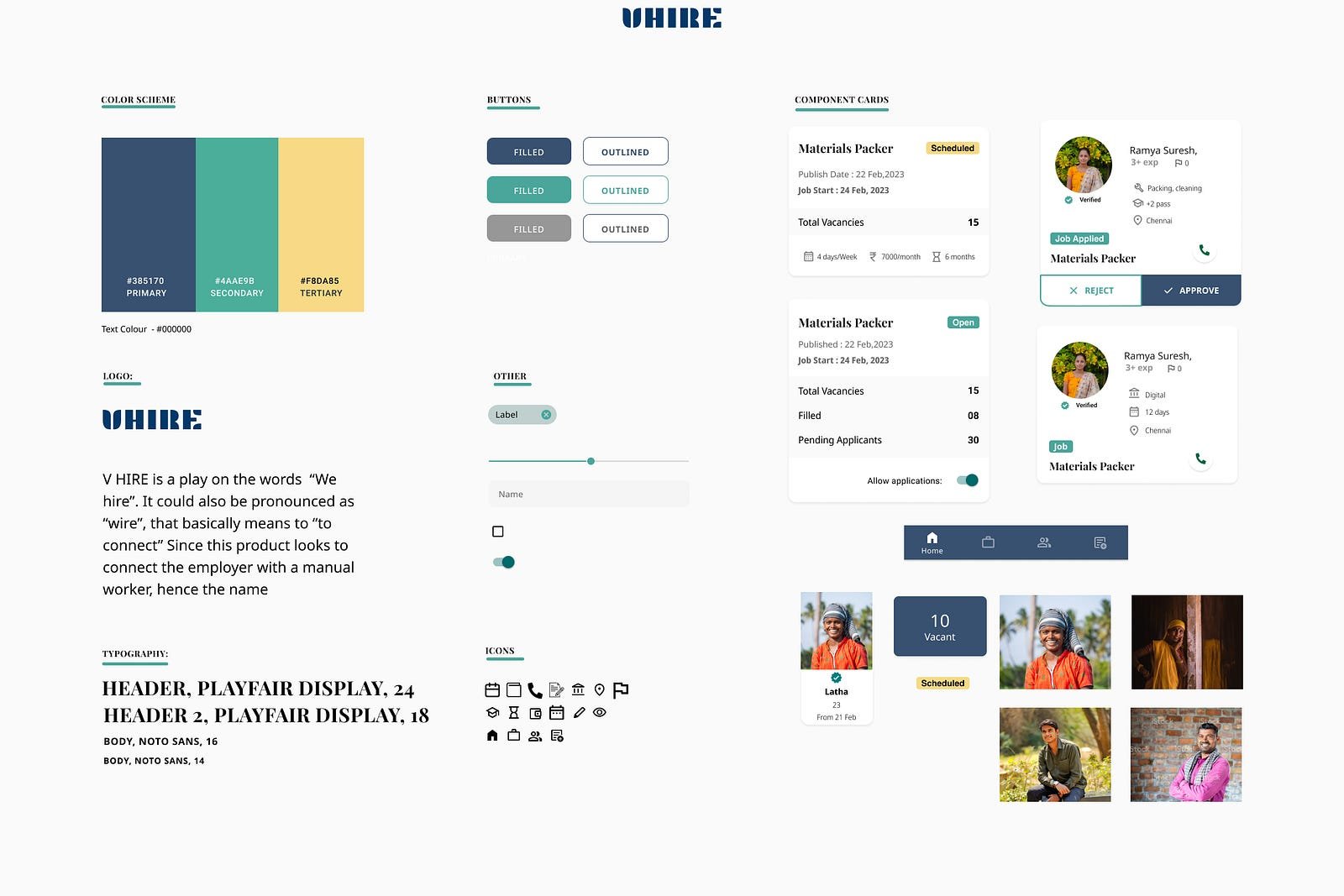
Branding :
Once I decided upon the features. I wanted to work on the exciting part — colors, typography and logos. It was indeed an interesting process to zero down upon the logo, typography and colors that I wanted to use.
Now that the feel and look was decided upon, I had to start building my UI component library — buttons, icons, cards etc. that I would be using in mine. For this process, first I discovered some design patterns for inspiration and then went about working on my ideas to create my own UI component Library.
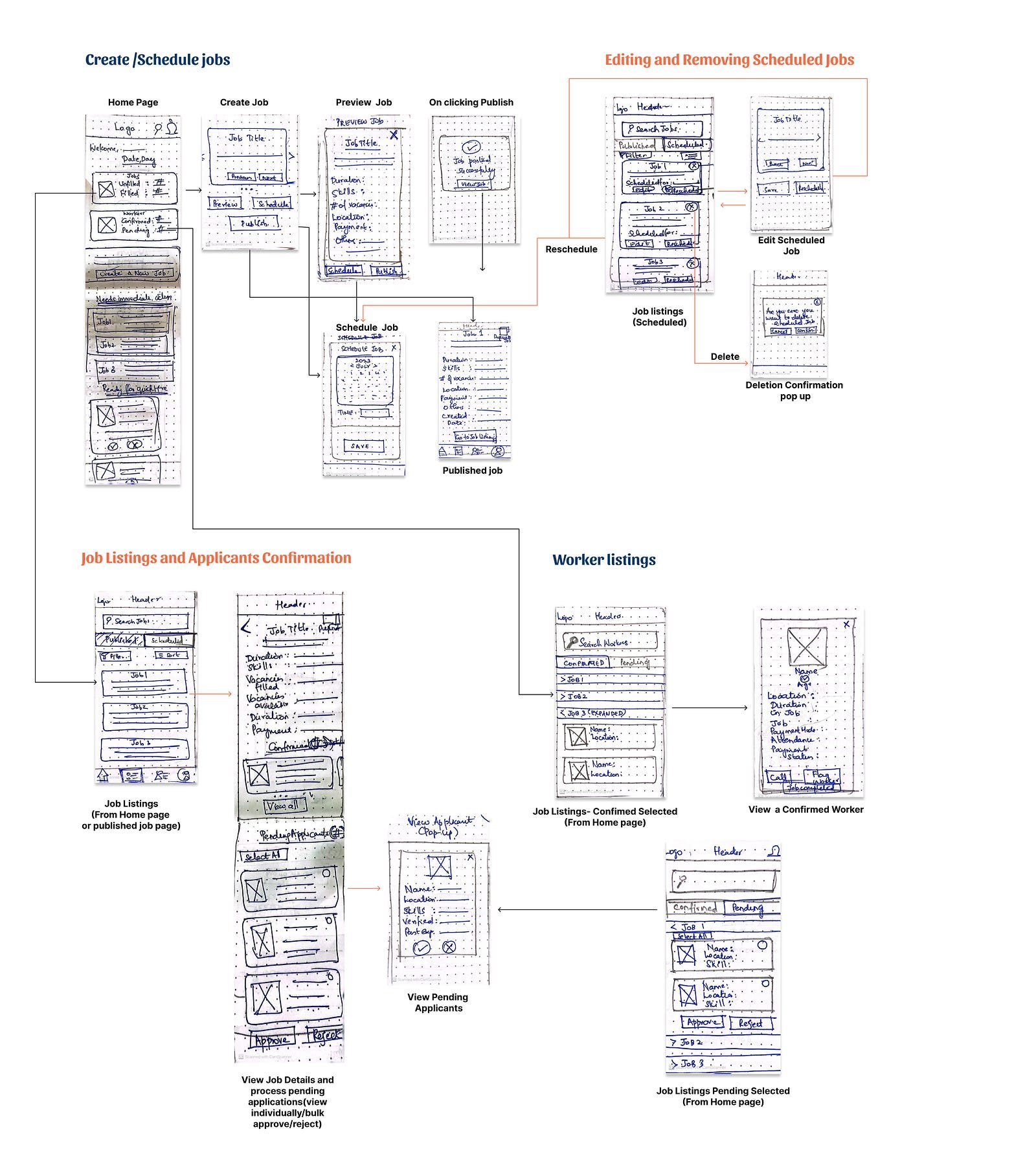
The very next step is the design process was to put it all together in the form of wireframes. Initially I sketched my wireframes by hand, creating about 2–3 versions for each screen.
From Wireframes to High Fidelity Prototypes
Testing - Did we do fine?
Having drafted wireframe sketches, I gathered stakeholder feedback for design enhancement. Their input aided screen selection, focusing on user needs. Feedback analysis factored in usability and functionality, informing decisions for streamlined, intuitive wireframes. Iteratively refining based on feedback ensured alignment with user expectations, yielding a successful, user-centric design.
After incorporating feedback, I generated interactive prototypes from digital wireframes. Figma’s prototyping features enabled the conversion of static designs into dynamic models. Interactive components like buttons, menus, and transitions were integrated to mimic user navigation, showcasing product functions. This prototype facilitated realistic user testing, offering stakeholders valuable experiential insights. Through iterative user-driven enhancements, a smooth and user-friendly experience was guaranteed, contributing to the product’s ultimate success.
Based on the feedback from the usability test, some revisions were done and then we could come up with the final version of the app. The app had mainly three interesting features as we mentioned earlier:
Ability to hire workers
Ability to create new job postings
Ability to flag employees
You could take a look at how the app would work below:
You could find the final prototype here
Key Learnings and Next Steps:
Unicode solutions really loved my design and we are planning to work together for designing the employee’s UI in the upcoming days. I deeply appreciate the complete app design journey, encompassing research, prototyping, and testing. Each stage enriched my knowledge about user insights, aiding informed decisions. Research laid a strong foundation for ideation and wire framing, while prototyping honed interactive skills. Iterative feedback enhanced designs, fostering strong problem-solving. This holistic process fuelled my passion for user-centric designs.
Thank you so much for reading through my case study!